
在先前的两篇 Inkscape 的文章中,我们已经介绍了 Inkscape 的基本使用、创建对象以及一些基本操作和如何修改颜色。
在接下来的介绍中,我们会集合这些新的技巧,并且创建我们的第一个作品 —— 一张简单的壁纸。
更改文档大小
回顾先前的教程时,你可能会注意到主画板上的默认文档尺寸是一个黑色边框的矩形。Inkscape 中默认文档的大小是 A4 纸大小:

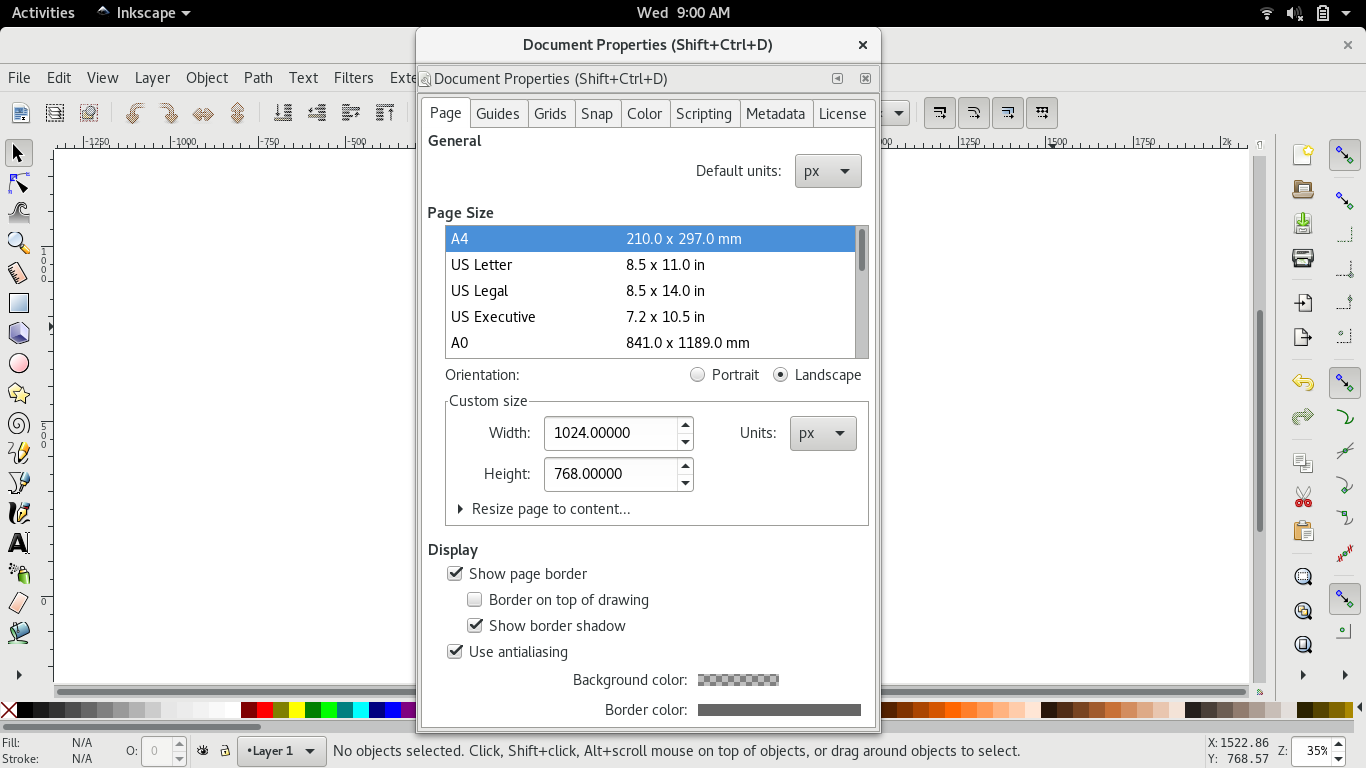
对于这张壁纸而言,我们会将尺寸改为 1024px x 768px。要改变文档的尺寸,进入File > Document Properties...。在 文档属性 对话框中 自定义文档大小 区域中输入宽度为 1024,高度为 768 ,单位是 px:

页面上文档的轮廓大概像这样:

绘画背景
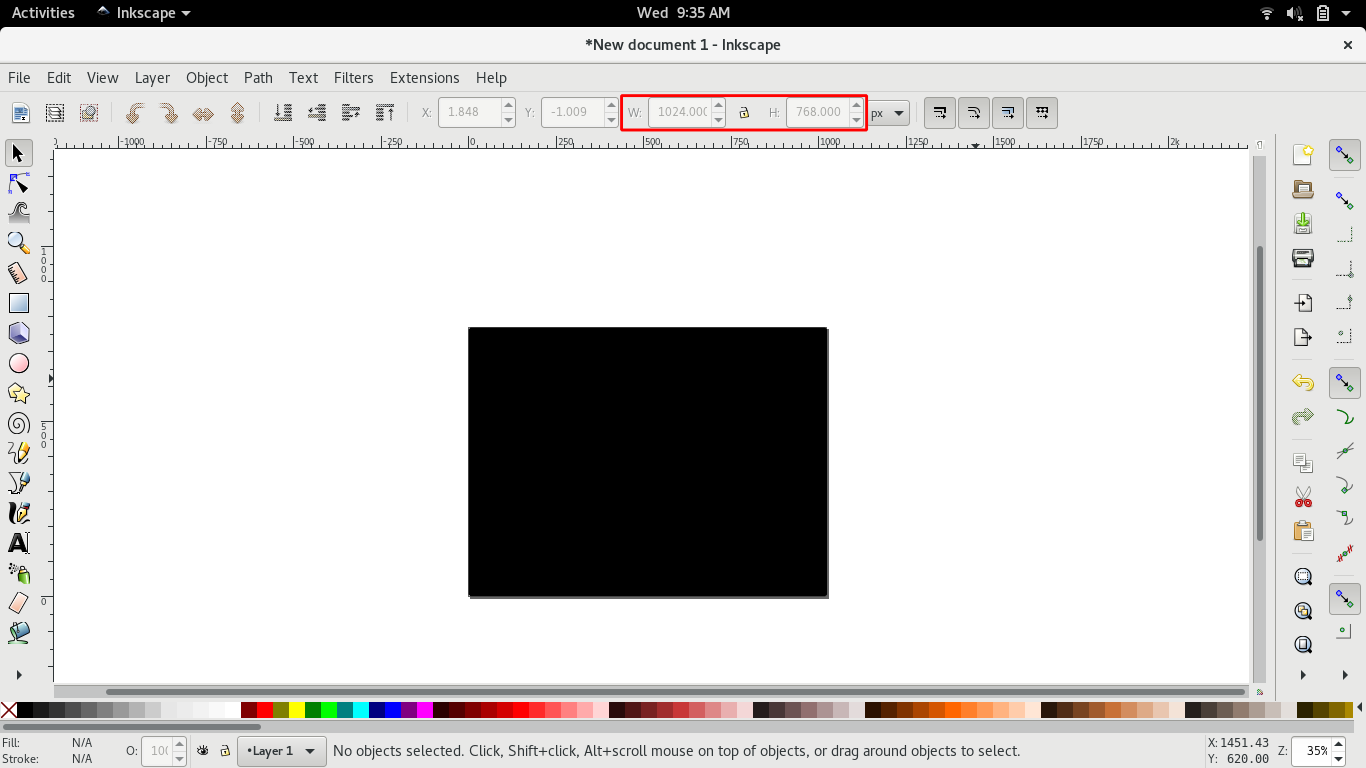
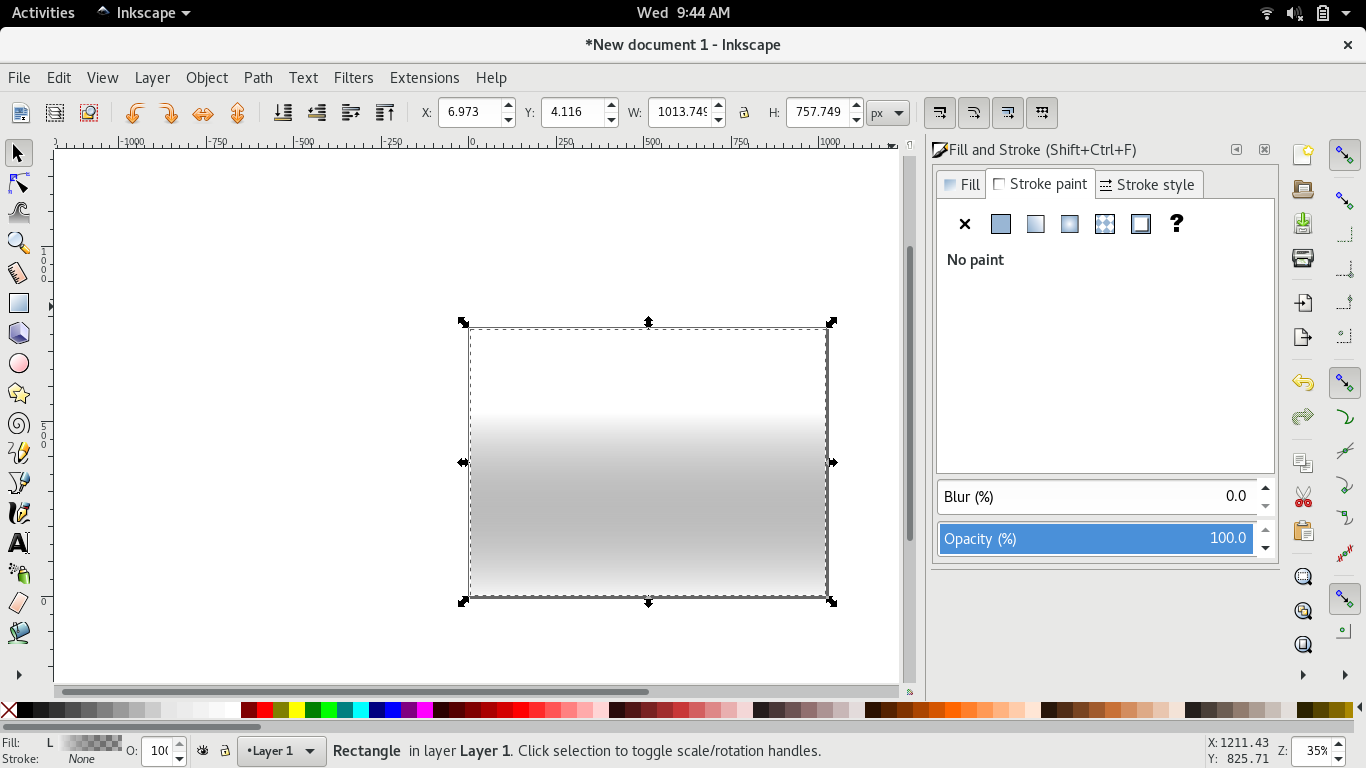
接下来,我们会画一个和文档一样大的矩形。因此选择 矩形工具 来画一个矩形,并使用 工具控制栏 来调整矩形的大小。

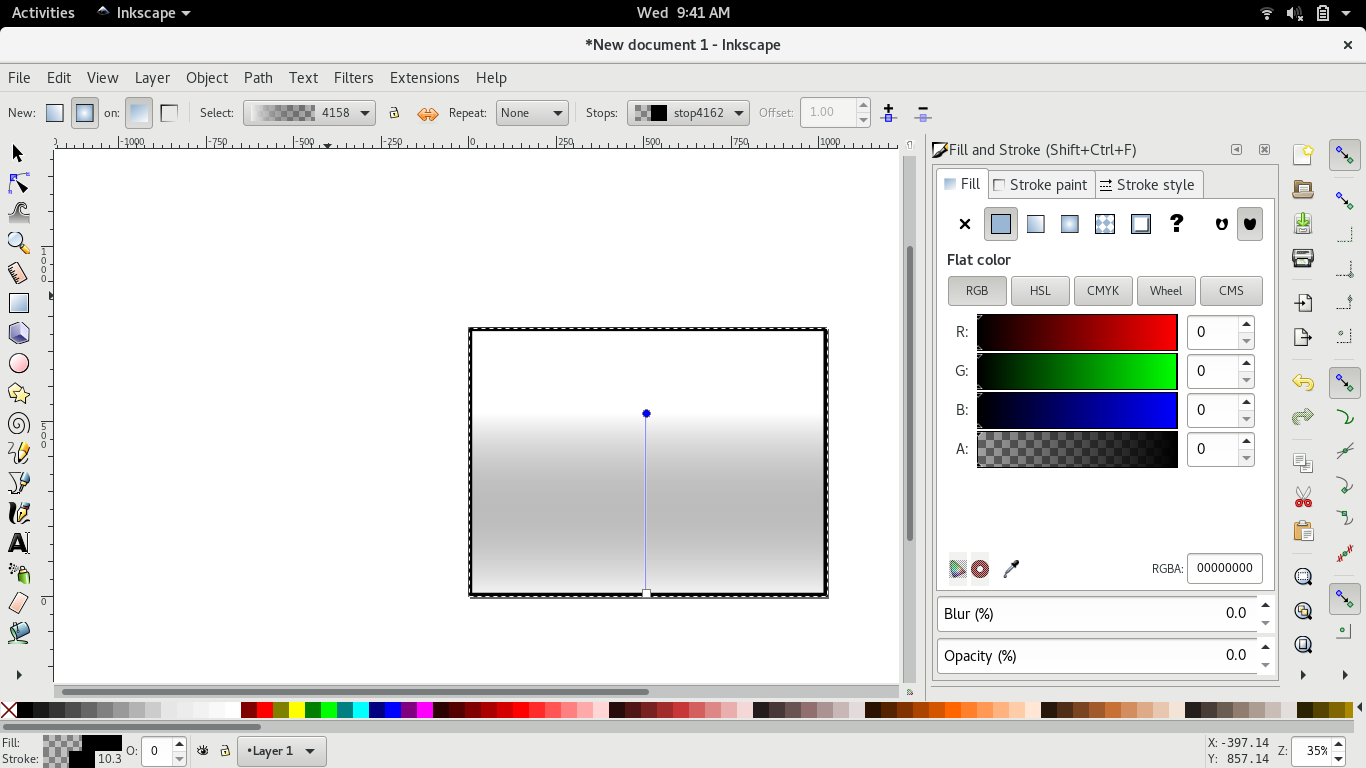
接着在矩形中添加一个 渐变填充 。如果你需要复习添加渐变,请阅读先前添加色彩的那篇文章。

你的矩形也可以设置轮廓颜色。 使用 填充和轮廓 对话框将轮廓设置为 none。

绘制图样
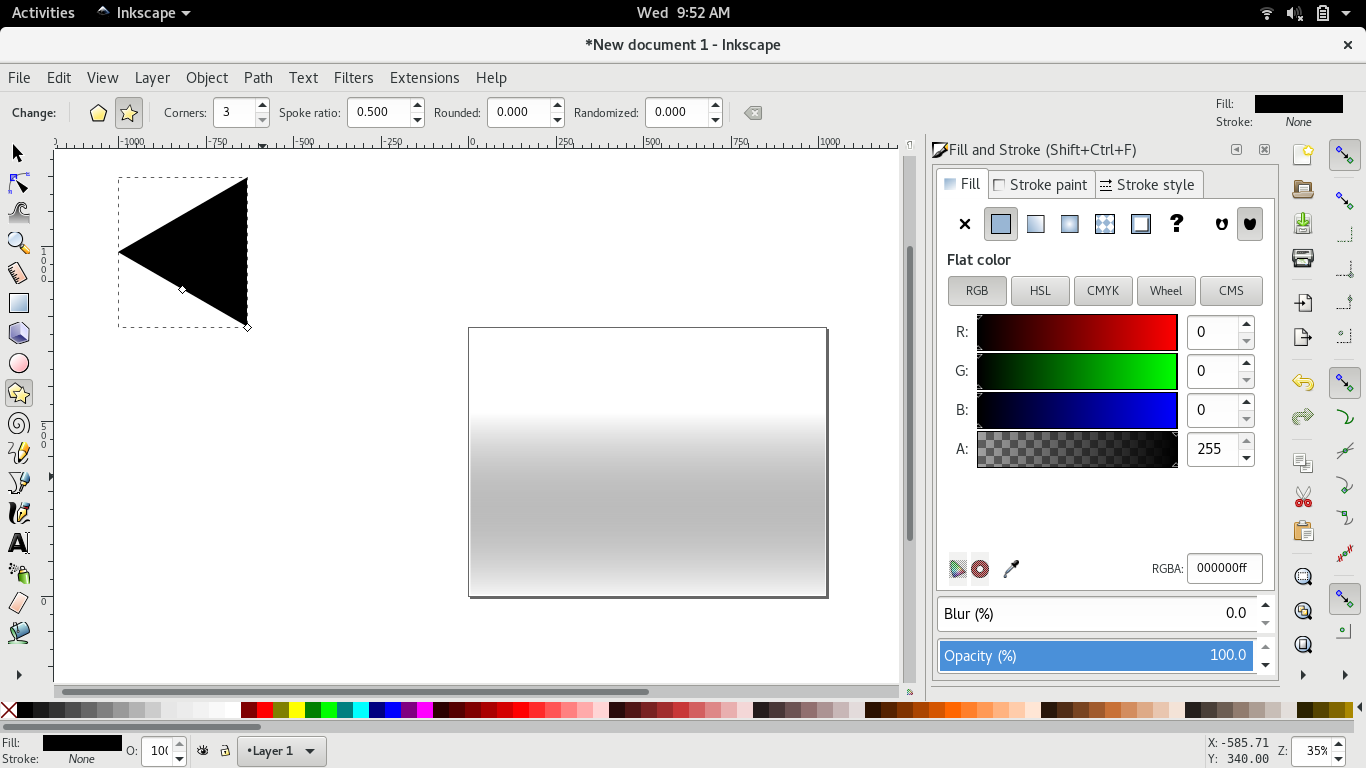
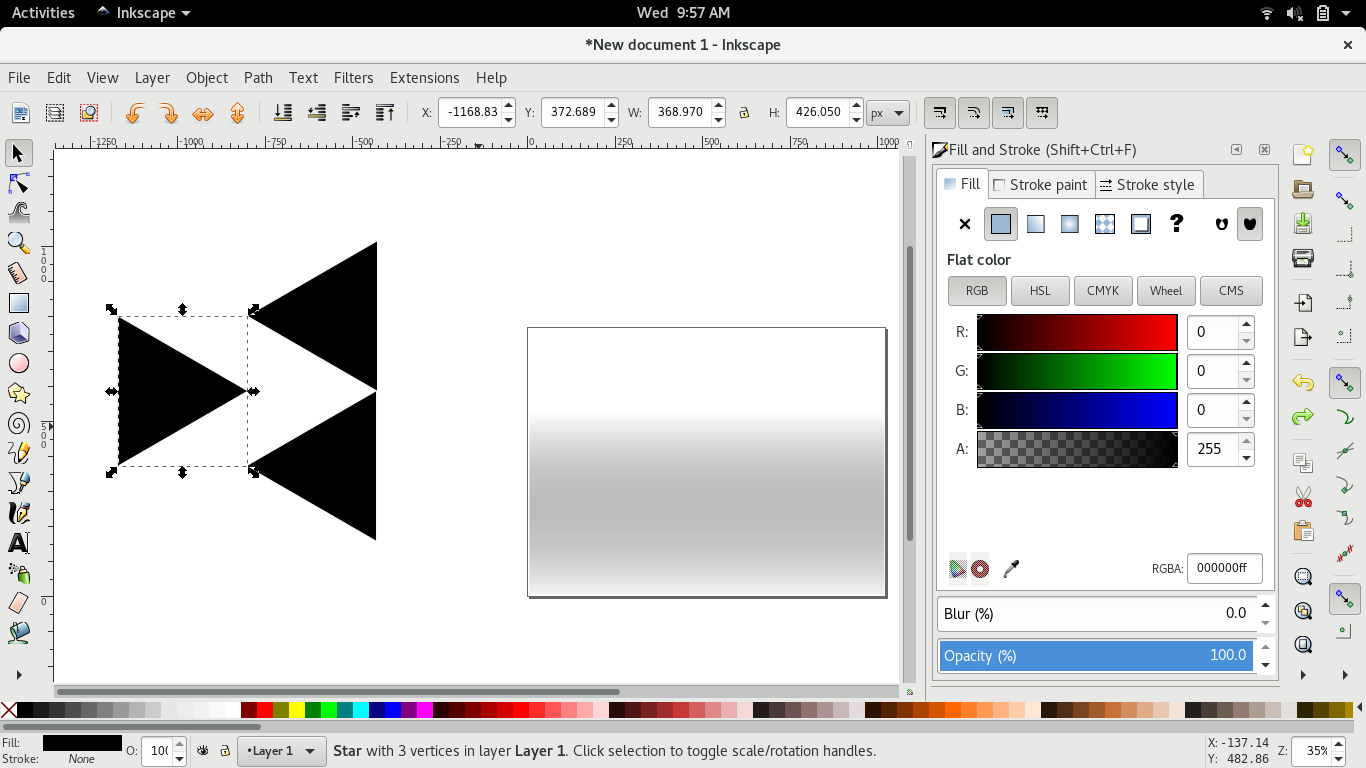
接下来我们画一个三角形,使用 3 个顶点的星型/多边形工具。你可以按住 CTRL 键给三角形一个角度并使之对称。

选中三角形并按下 CTRL+D 来复制它(复制的图形会覆盖在原来图形的上面),因此在复制后确保将它移动到别处。

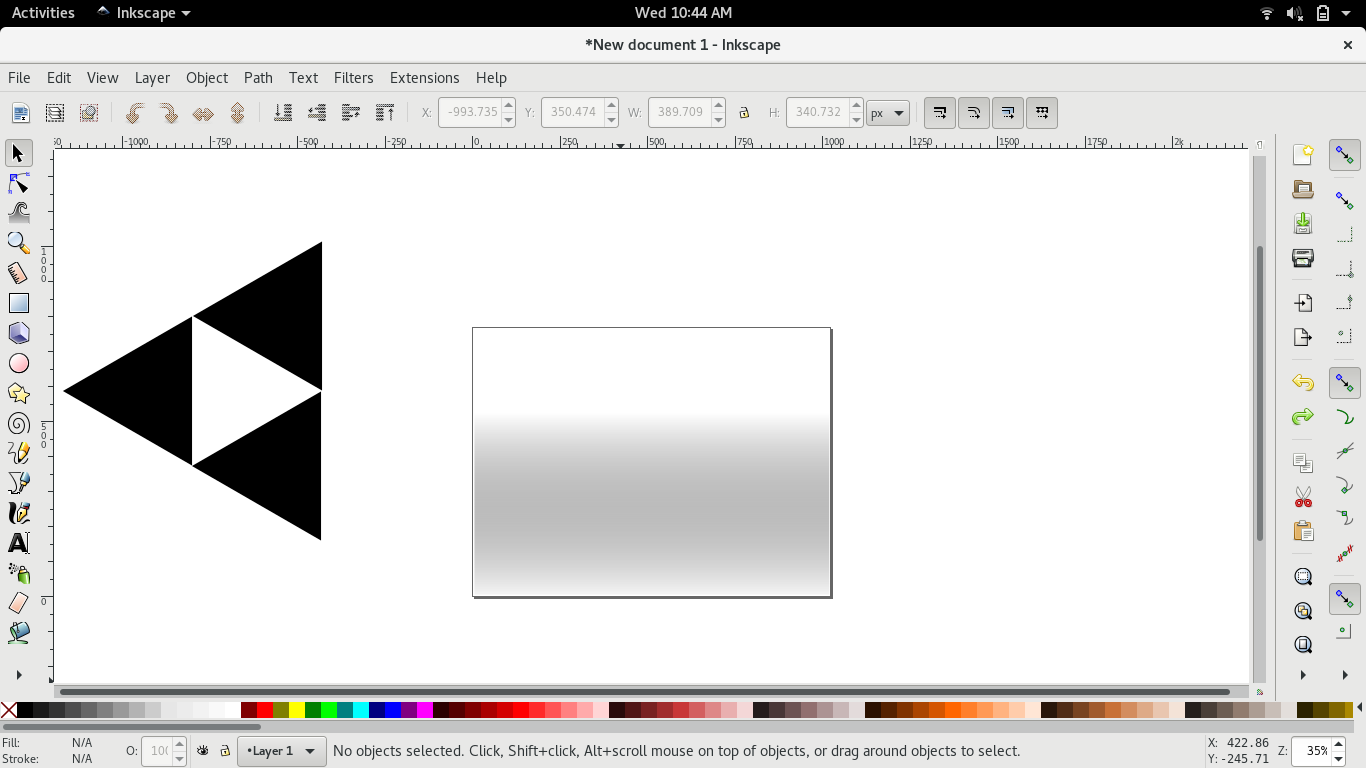
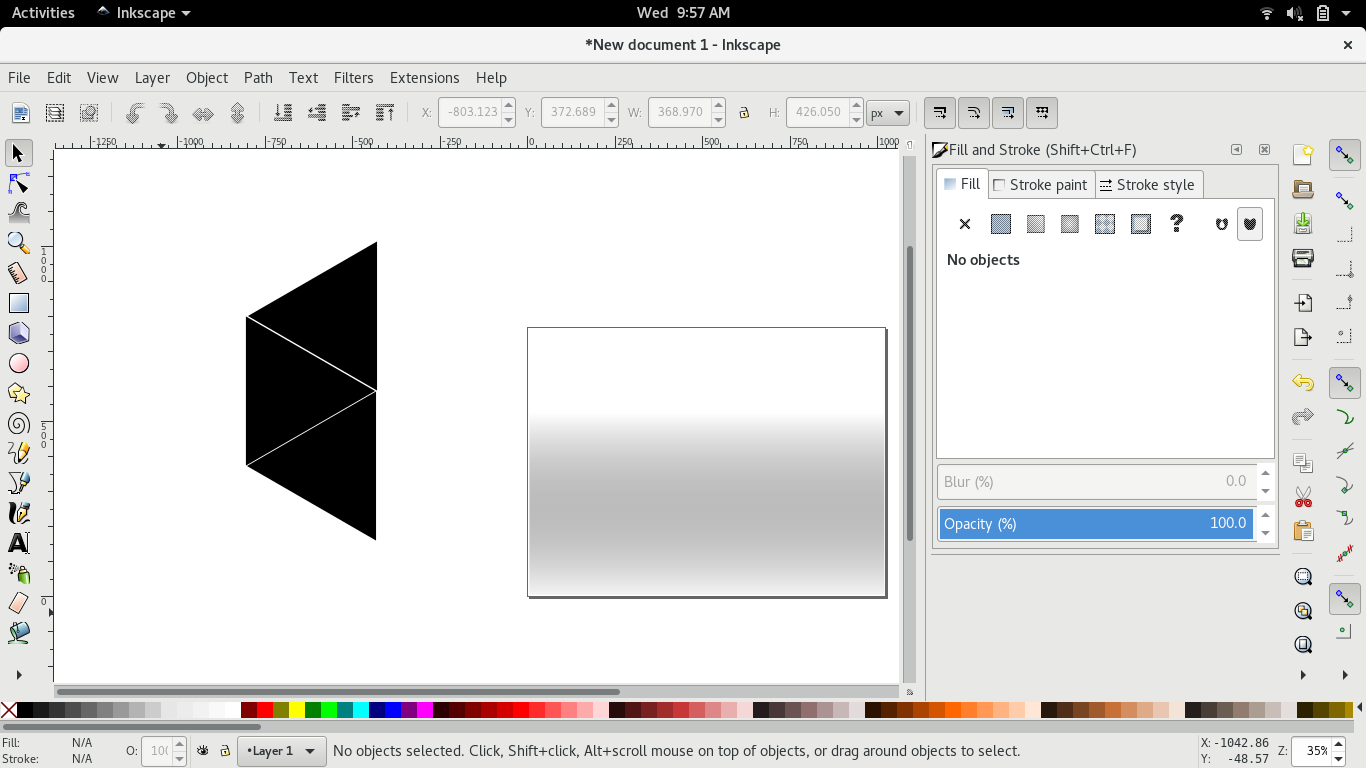
如图选中一个三角形,进入Object > FLIP-HORIZONTAL(水平翻转)。


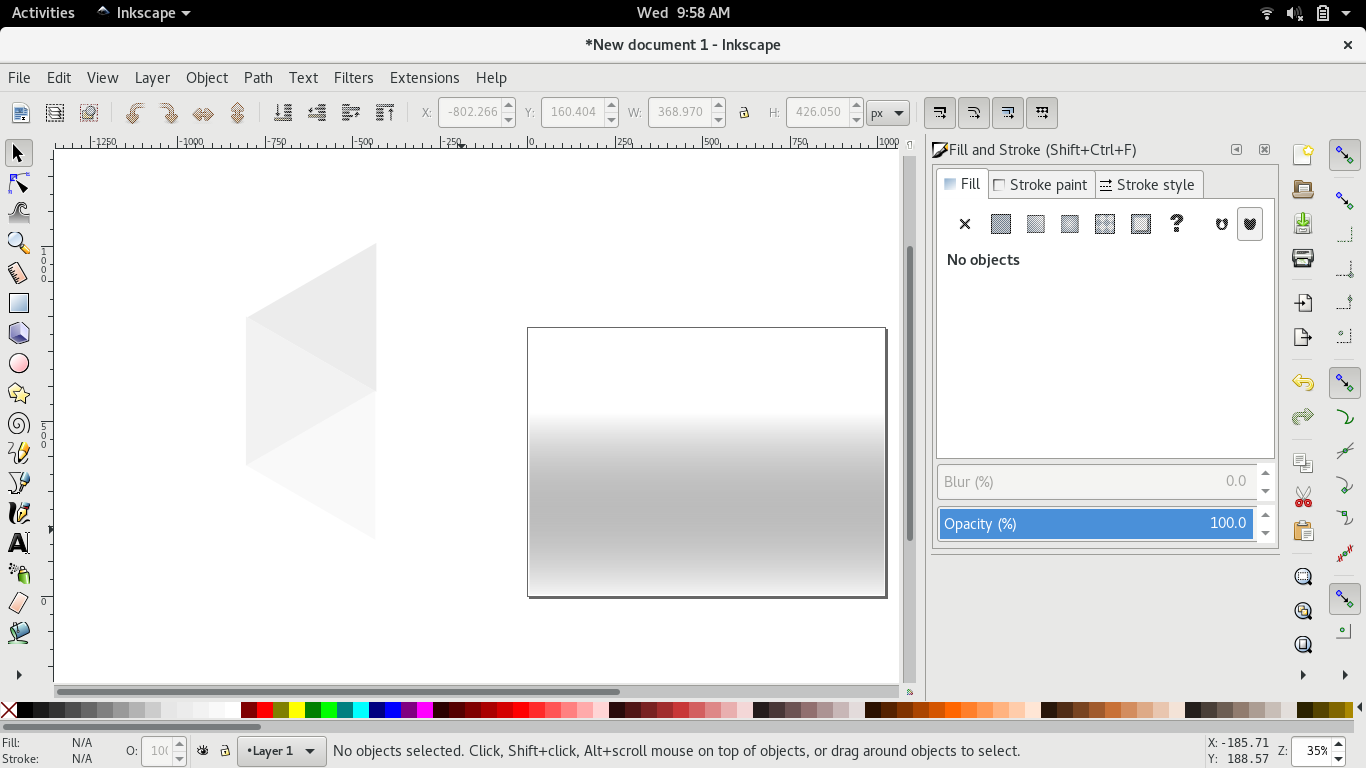
为这三个三角形重新着色。让它看上去和背景和谐。

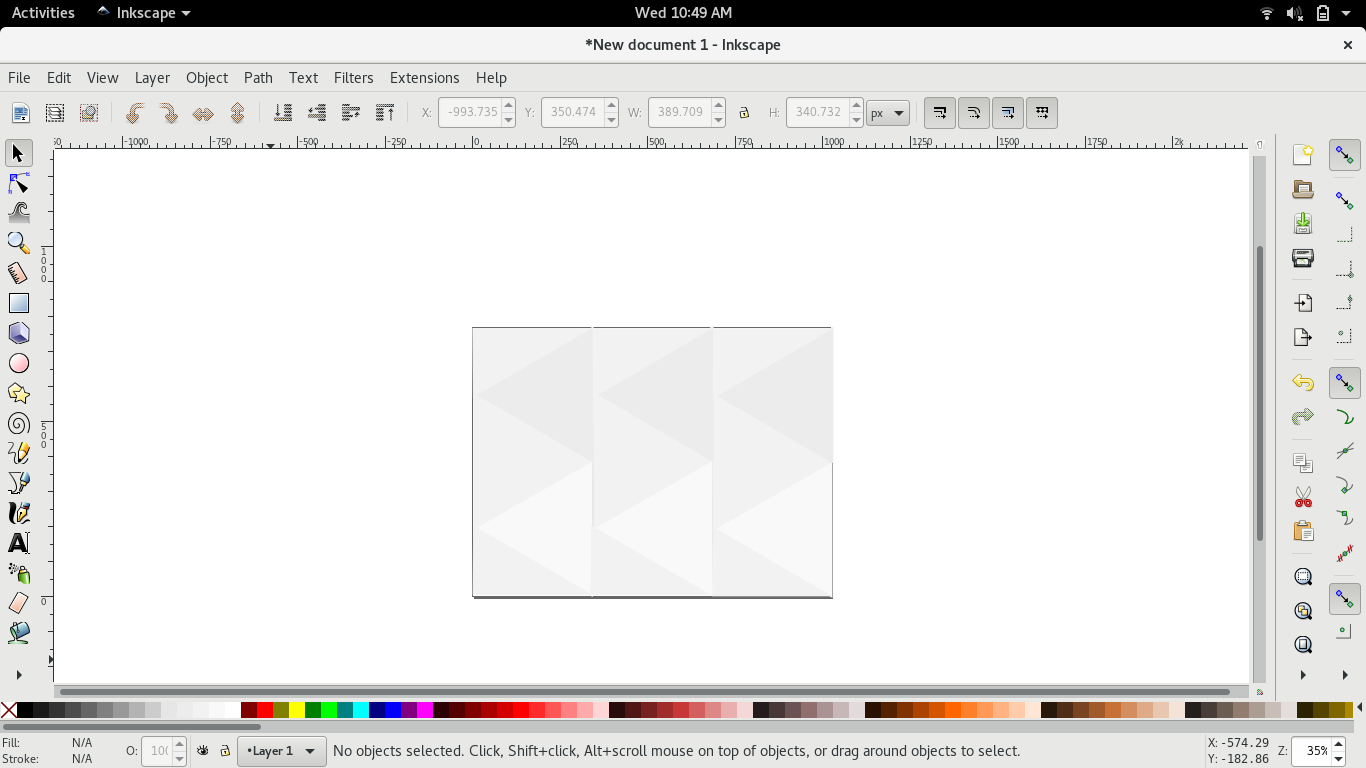
选中所有的三角形并复制,以填充你的样式:

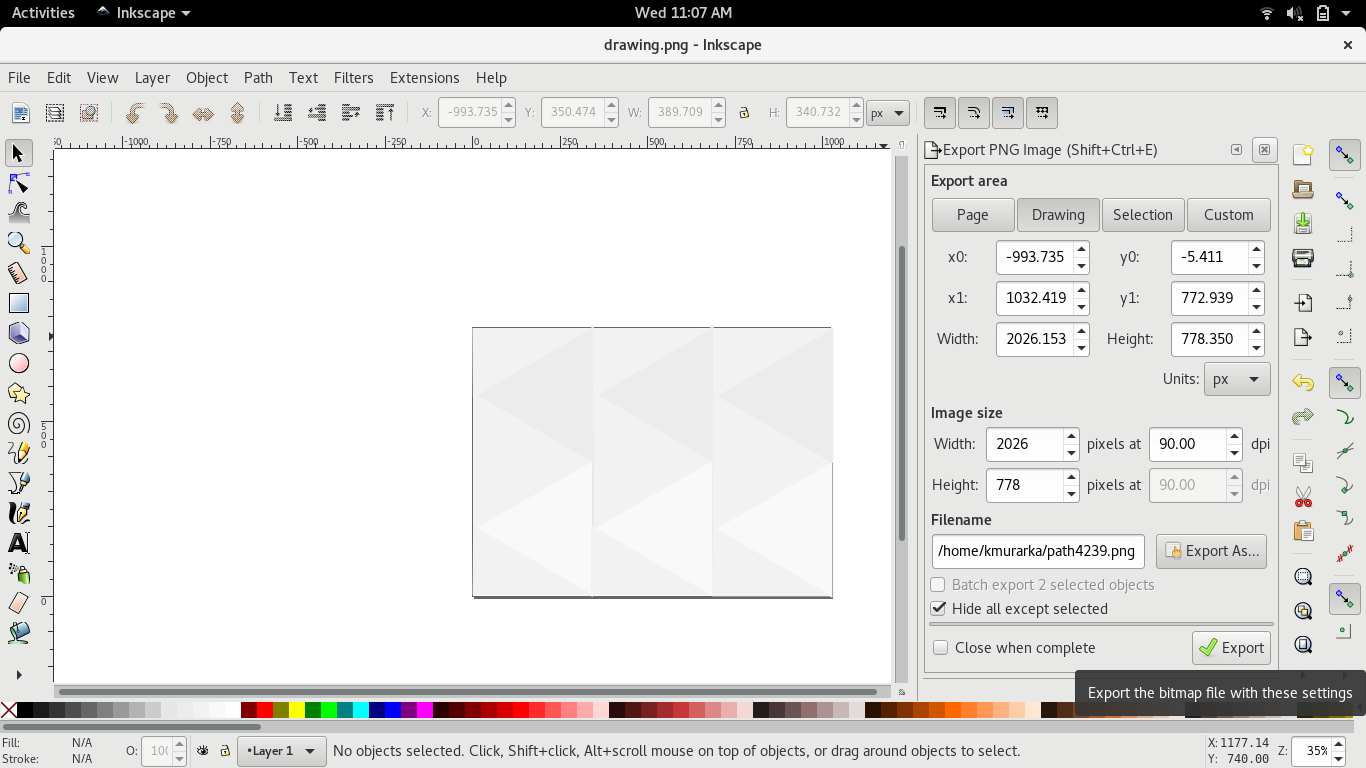
导出背景
最后,我们需要将我们的文档导出为 PNG 文件。点击 File > EXPORT PNG,打开导出对话框,选择文件位置和名字,确保选中的是 Drawing 标签,并点击 EXPORT。

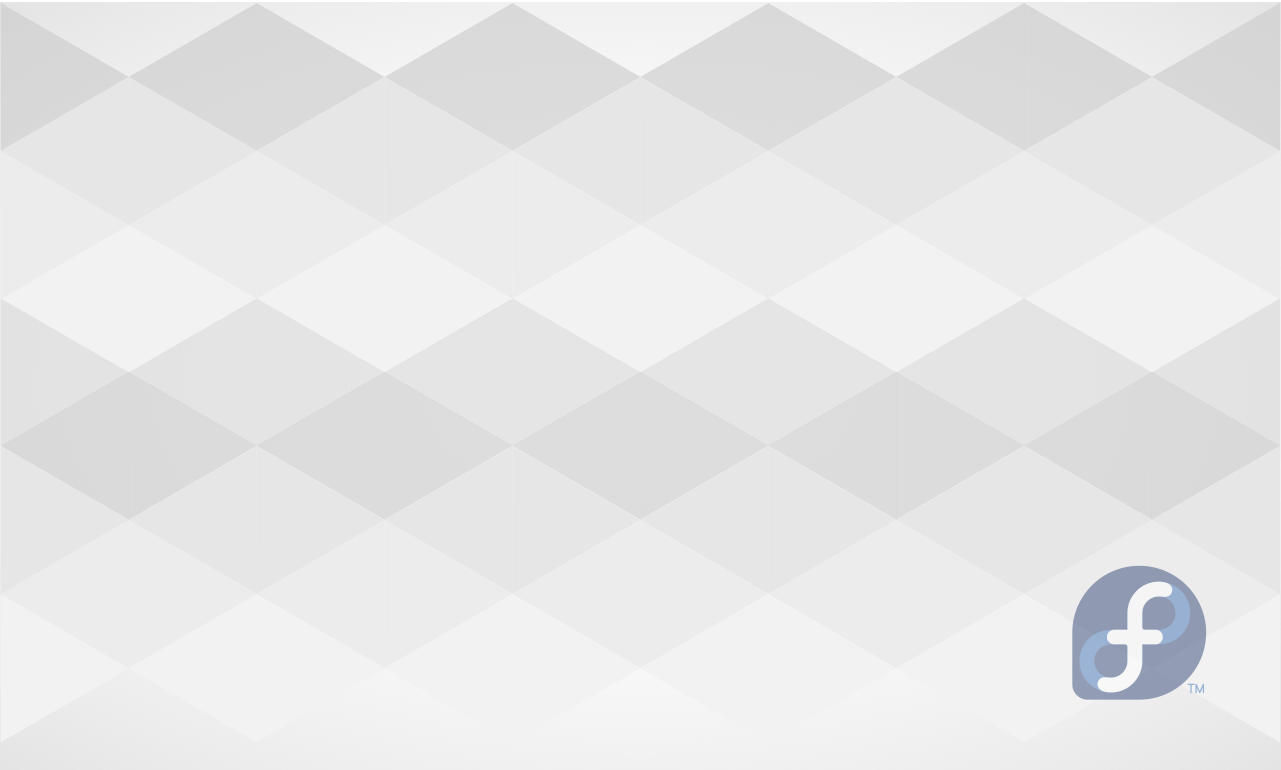
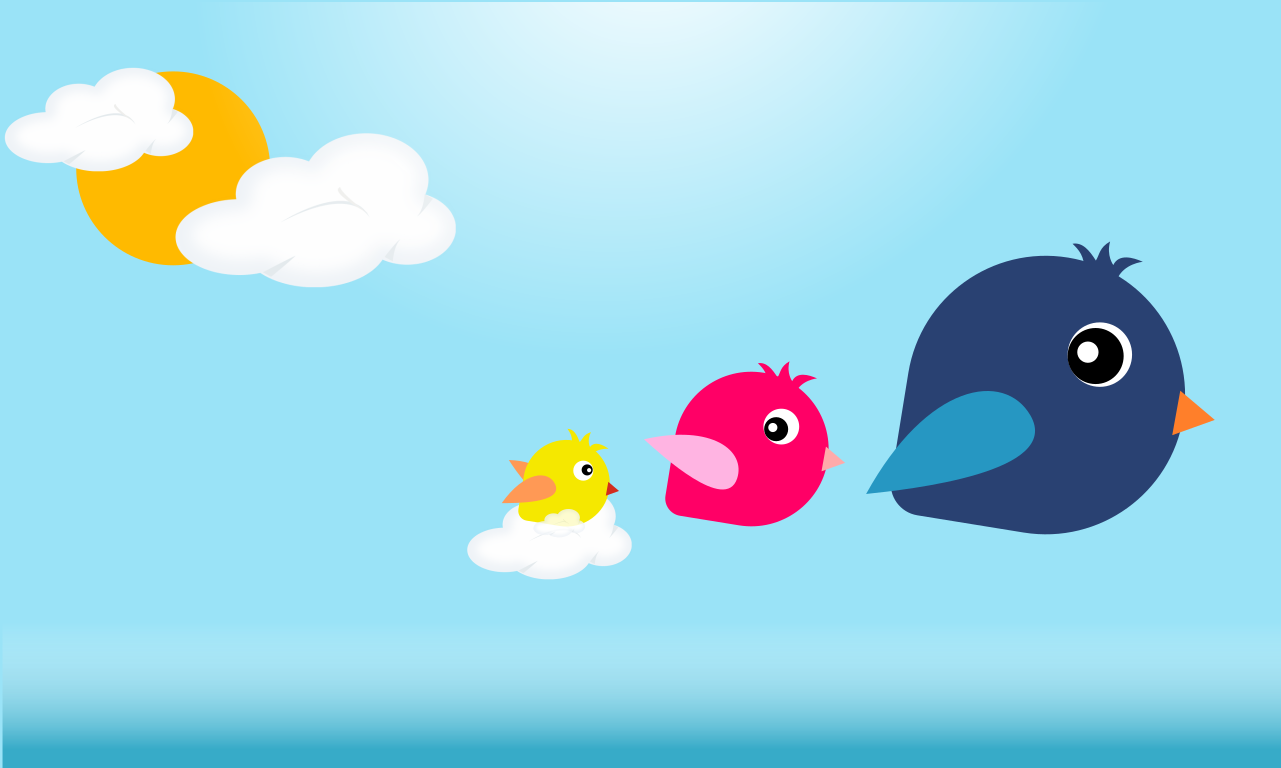
不要让工具成为你想象力的障碍。来制作美丽的壁纸并提交你的设计到 FEDORA 25 壁纸上来吧。你的设计或许会幸运地被选中成为上千万用户的壁纸。下面是用 Inkscape 和上面提到的技术制作的一些壁纸示例:


via: https://fedoramagazine.org/inkscape-design-imagination/
作者:a2batic 译者:geekpi 校对:jasminepeng


发表回复