
26 日,Facebook 发布了 React 16,并如之前承诺的,将 React 16 JavaScript 库以及 GraphQL 查询语言的许可证从原来的 BSD + 专利条款改为更受欢迎的 MIT 许可证。
正如 Facebook 工程总监 Adam Wolff 上周说的,“Facebook 未能说服开发者社区其 BSD + 专利条款的许可证是与开源需求所兼容的”,因此,在招致社区的抗议和抛弃,尤其是在发生了 Apache 基金会将 React 的许可证列入“X 类别”和 WordPress 弃用 React 事件之后,Facebook 表示愿意将这个重要的 JavaScript 基础框架更换成大家更欢迎的 MIT 许可证。
作为最广泛使用的用于构建 Web 用户界面的基础框架,React 的这一许可证的修改得到了社区的强烈反响,虽然有些不同意见,但是大部分人还是表示喜闻乐见——一方面代表了社区的胜利,另外一方面也可以避免大量的采用 React 的项目重写。
不过,也有一些人对 Facebook 采用 MIT 许可证表达了不同的看法。RedMonk 的创始人 Stephen O’Grady 表示,Facebook 采用不包括专利条款的 MIT 许可证,而没有采用包含了更弱的专利条款的 Apache 许可证,相比于原来的 BSD + 专利条款,按倒了葫芦起了瓢。“问题是,通过选择这种方式,Facebook 并没有像在 Apache 许可证下一样在 MIT 许可证中传达任何专利授权……如果 Facebook 在 React 申请了专利,换句话说,该软件的用户并没有被 MIT 许可证授予明确的许可,只有一个未经测试的隐含许可”。
此外,除了 React 16 换用了新的 MIT 之外, Facebook 也将前一天发布的 React 15.6.2 换用了 MIT 许可证,以便那些不方便升级 React 16 的用户使用。
而曾经被 Gitlab 由于该许可证条款而放弃的 GraphQL 也被修改了许可证。作为一个用于规定实现标准的规范,其现在被放在 开放式网络基金会协议 之下,并且现在 Facebook 的 GraphQL 实现也采用了 MIT 许可证发布。
作为一个广泛使用 JavaScript 框架,这次 React 16 的升级只有很少的破坏性改变,虽然其中大部分库都经过了重写。而新的 React 16 支持异步渲染,允许处理大型组件树而不会阻塞主执行线程。此外,还增加了一些屡屡被要求而难以添加的功能,比如使用错误边界进行异常捕获,和从渲染器返回多个组件。
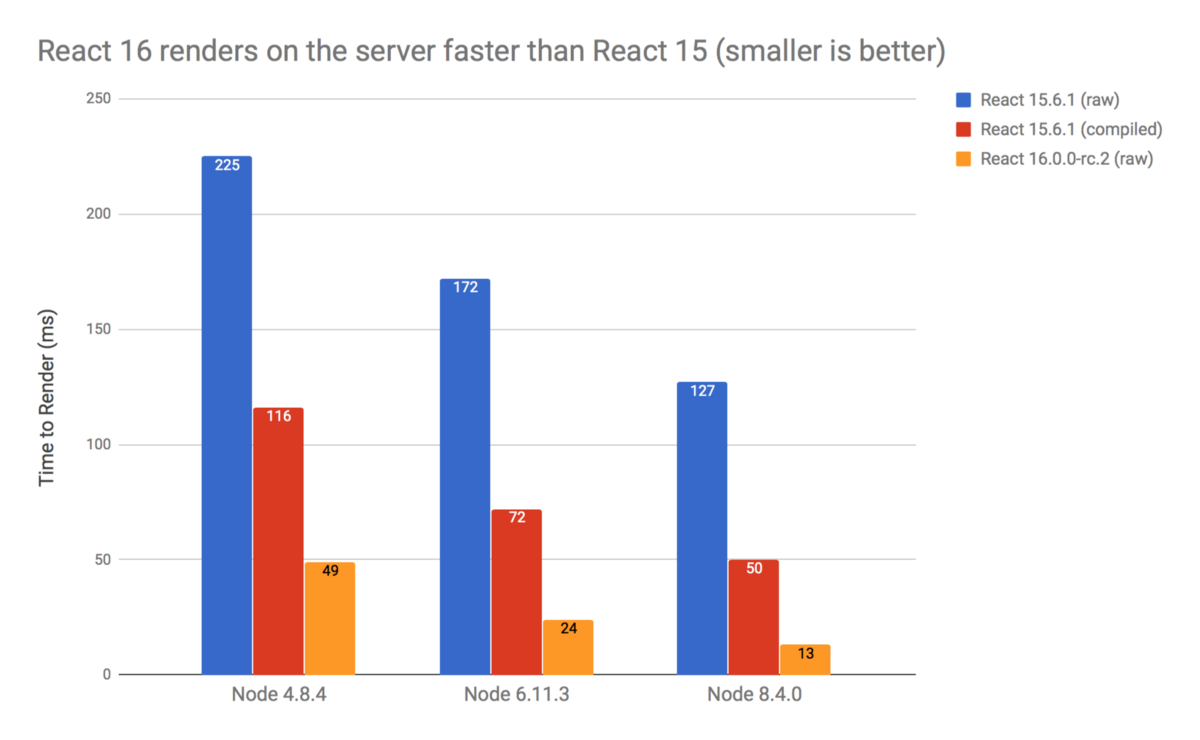
而 React 16 中的服务器端渲染也要比之前的版本快得多,测试表明,其比 Node 4 快 2.4 倍,比 Node 6 快 3 倍,比 Node 8.4 快 3.8 倍。



发表回复