
代码中的缩进指的是你在代码行的开头处的空格。像其他代码编辑器和 IDE 一样,VSCode 允许你自动缩进你的代码。
你可以设置使用制表符或空格或任何你喜欢的缩进方式。
听起来不错吧?让我们来看看怎么做。
在 VSCode 中启用自动缩进
你有多种方法可以实现这个目标。在本指南中,我将向你展示三种在 VSCode 中自动缩进代码的方法。
方法 1:配置全局用户设置
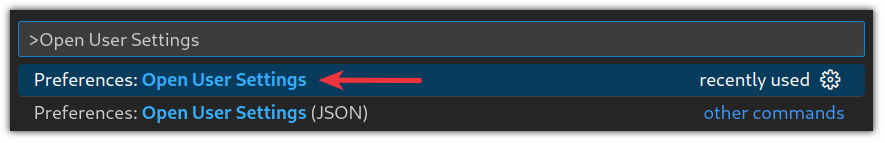
你可以通过命令模式访问全局用户设置。使用 Ctrl + Shift + P 来打开命令模式,搜索 Open User Settings 并按下回车:

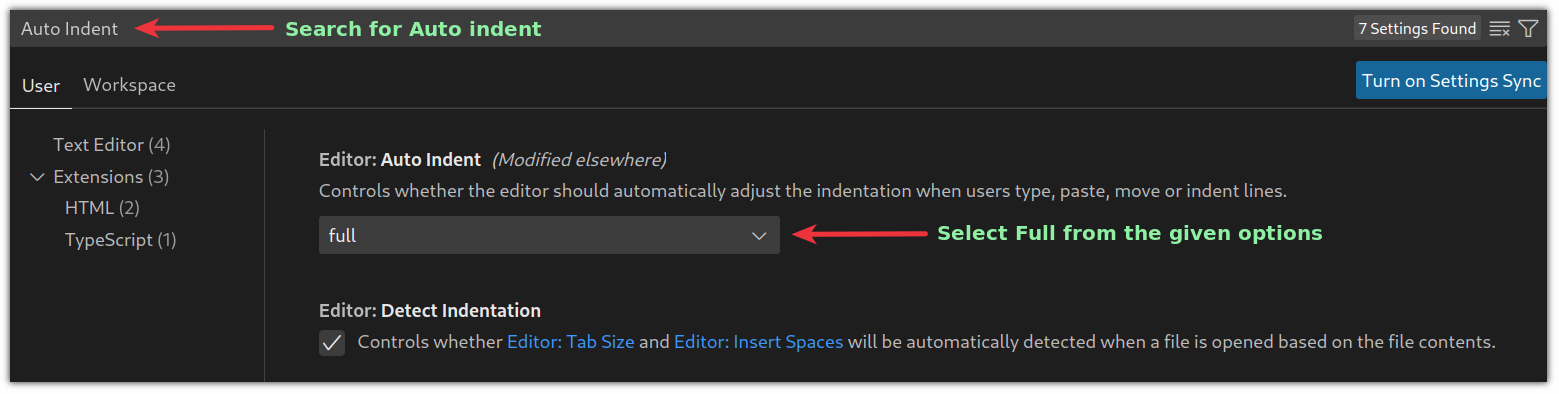
它将打开设置。在那里,你需要搜索 Auto Indent,并在 “ 编辑器:自动缩进 ” 中选择 “ 全部 ”:

接着自动缩进会被启用,并应用于 VSCode 中每个打开的文件。
方法 2:在 VSCode 中使用检查器或格式化工具进行自动缩进
在这种方法中,你需要添加扩展程序,如代码格式化工具或者检查器,以获得理想的结果。
检查器 会识别代码中的错误,而 格式化工具 只对你的代码进行格式化,使其更具可读性。你可以在 VSCode 市场 中搜索特定于你的编程语言的代码格式化器。
这里有一些我最喜欢的广泛流行语言的代码格式化工具和检查器:
- C/C++:适用于 C 和 C++ 编程语言。
- PHP:适用于 PHP。
- markdownlint:适用于 Markdown 文件。
- Python:适用于 Python 编程语言。
- ESLint:适用于 JSON 和 javascript。
- Beautify: 适用于 JavaScript、JSON、CSS、SASS 和 HTML。
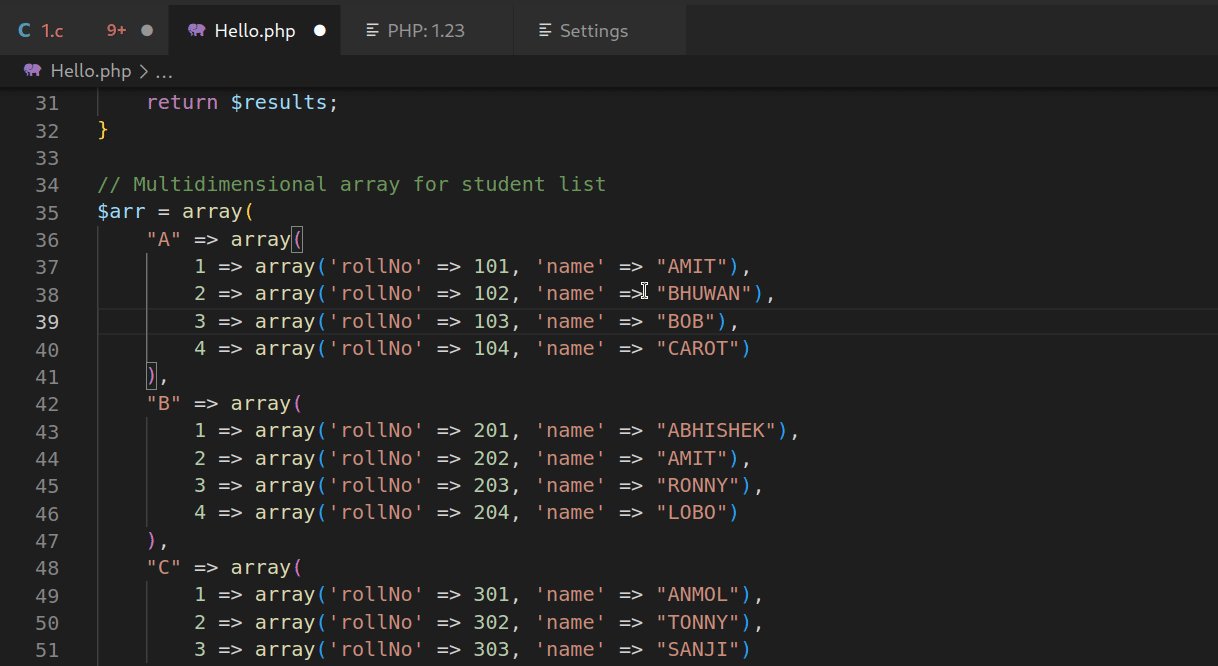
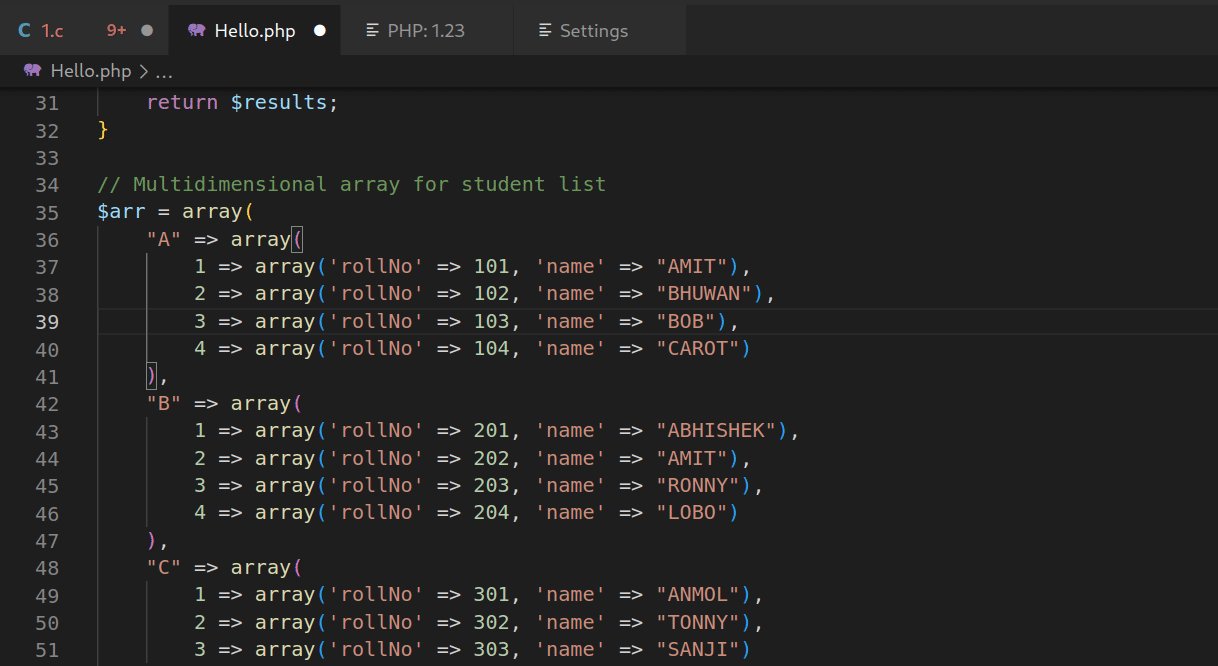
当你为你喜欢的编程语言添加了格式化工具,你可以按 Ctrl + Shift + I 来格式化代码。
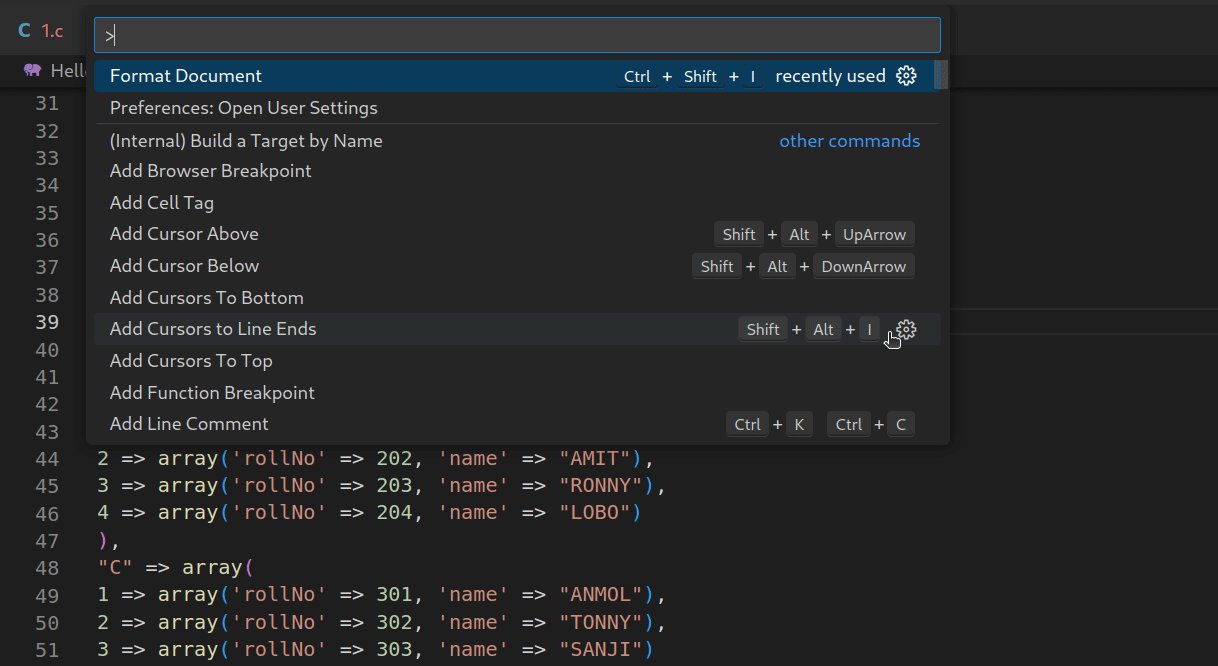
同样地,你也可以使用命令模式做同样的事情。按 Ctrl + Shift + P,并搜索 Format document,然后按下回车。

方法 3:在保存文件时启用自动缩进功能
VSCode 允许你在保存你的代码时,通过一个小小的调整来格式化它。让我告诉你怎么做。
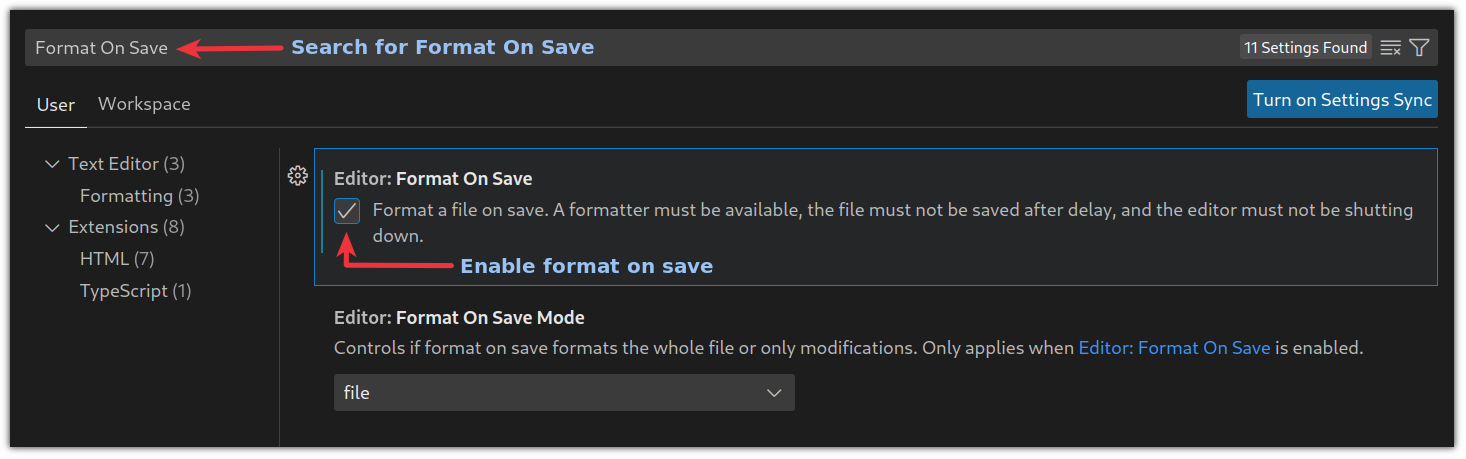
按 Ctrl + ,,它将打开用户设置提示。在那里,搜索 Format On Save。

从现在开始,当你保存文件时,你的文件将自动添加缩进。
总结
在本指南中,我解释了如何在 VSCode 中自动添加缩进。我建议使用第二种方法以获得更好的灵活性。
我希望你会发现本指南对你有帮助,如果你有任何疑问或建议,请在评论中告诉我。
via: https://itsfoss.com/auto-indent-vs-code/
作者:Sagar Sharma 选题:lkxed 译者:geekpi 校对:wxy


发表回复