
不喜欢 Gedit 文本编辑器的默认外观?当然可以尝试更改颜色主题。以下是更改方法。
Gedit 是 Linux 世界中最流行的文本编辑器之一。它主要是一个文本编辑器,但 经过一些调整,你也可以使用它进行编写程序。
现在,程序员通常更喜欢较暗的主题,Gedit 对此并不陌生。它有很多主题可供选择。
但是,如果你对它们不满意,你也可以安装第三方配色方案。如果需要,你甚至可以创建自己的配色方案,使其完全独一无二。
首先让我向你展示如何更改默认的 Gedit 主题,然后我将分享如何安装其他第三方主题。
更改默认的 Gedit 主题
正如我之前提到的,Gedit 带有一些自己的配色方案。你可以轻松切换到它们。
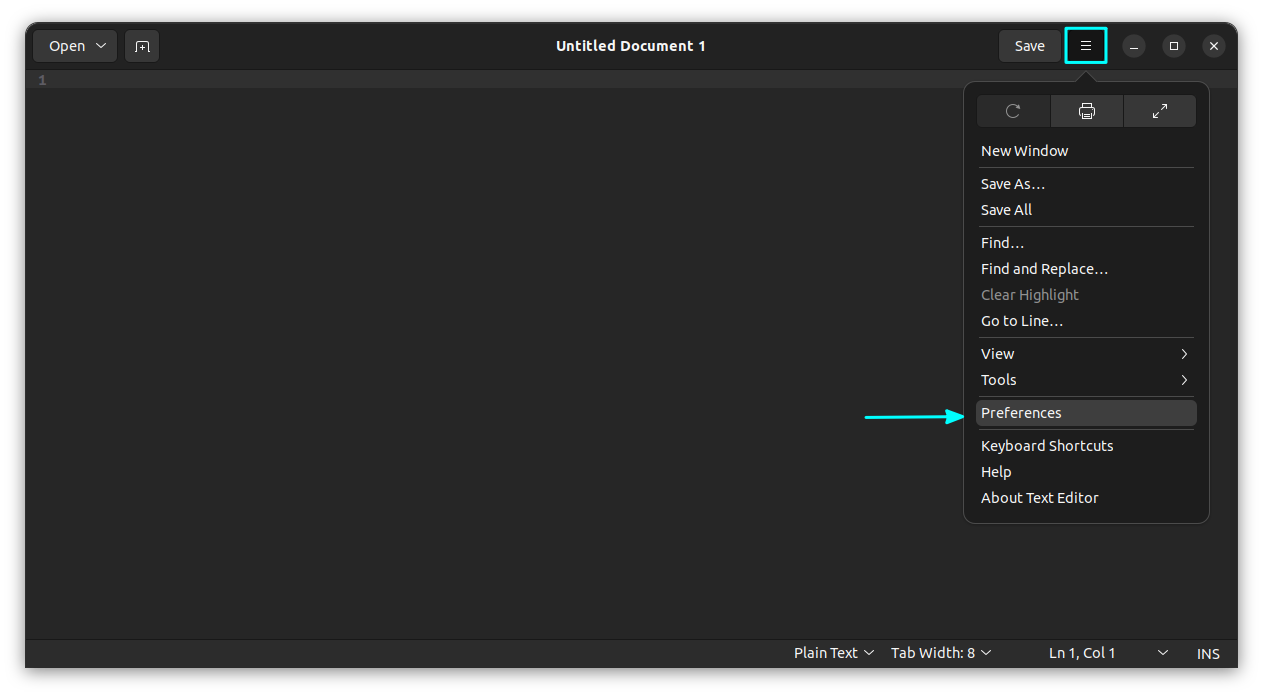
转到右上角的菜单并选择 “ 首选项 ”。

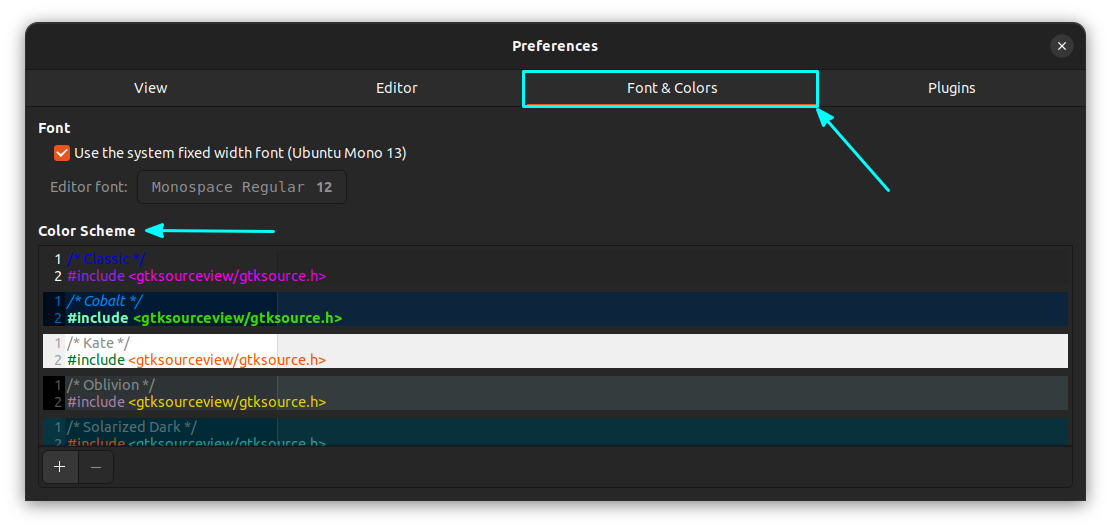
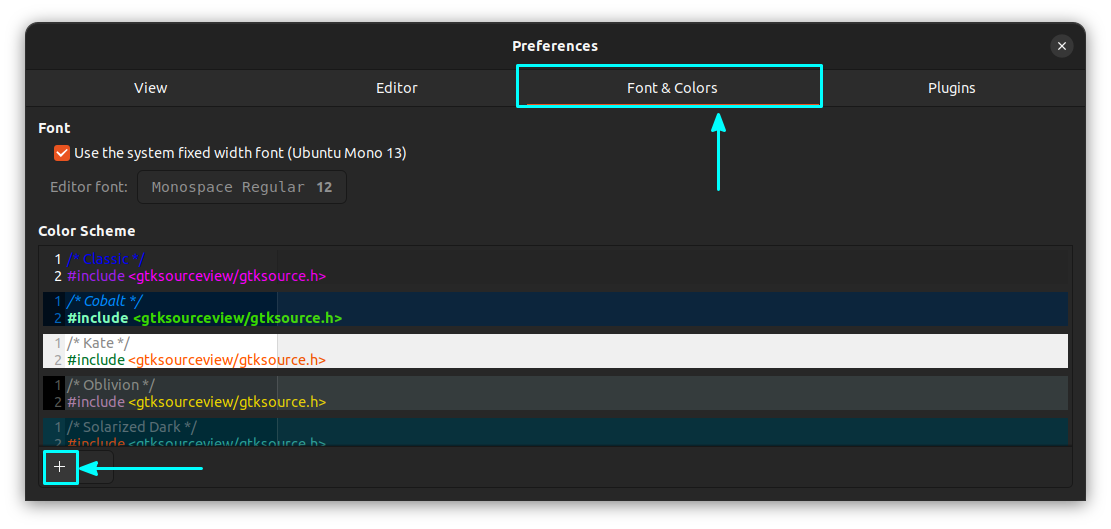
现在,转到字体和颜色选项卡。

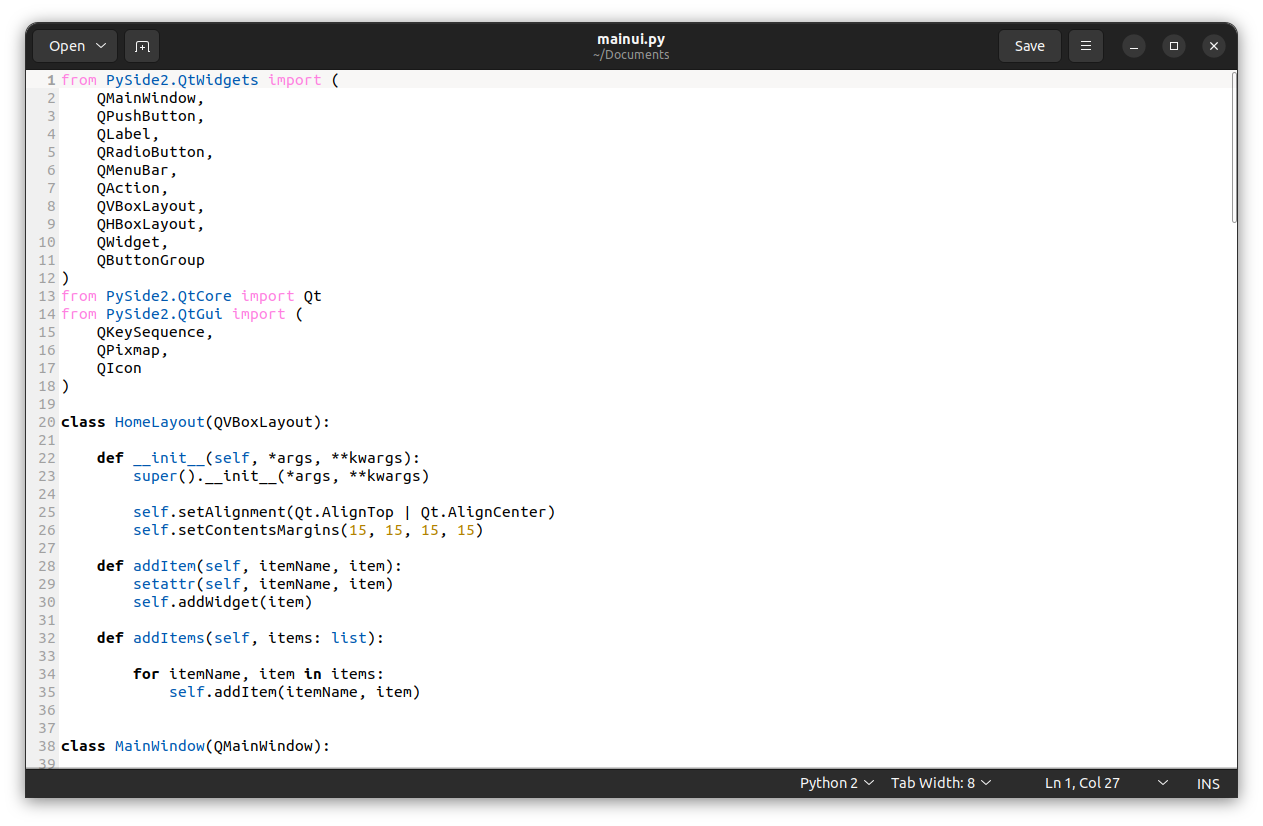
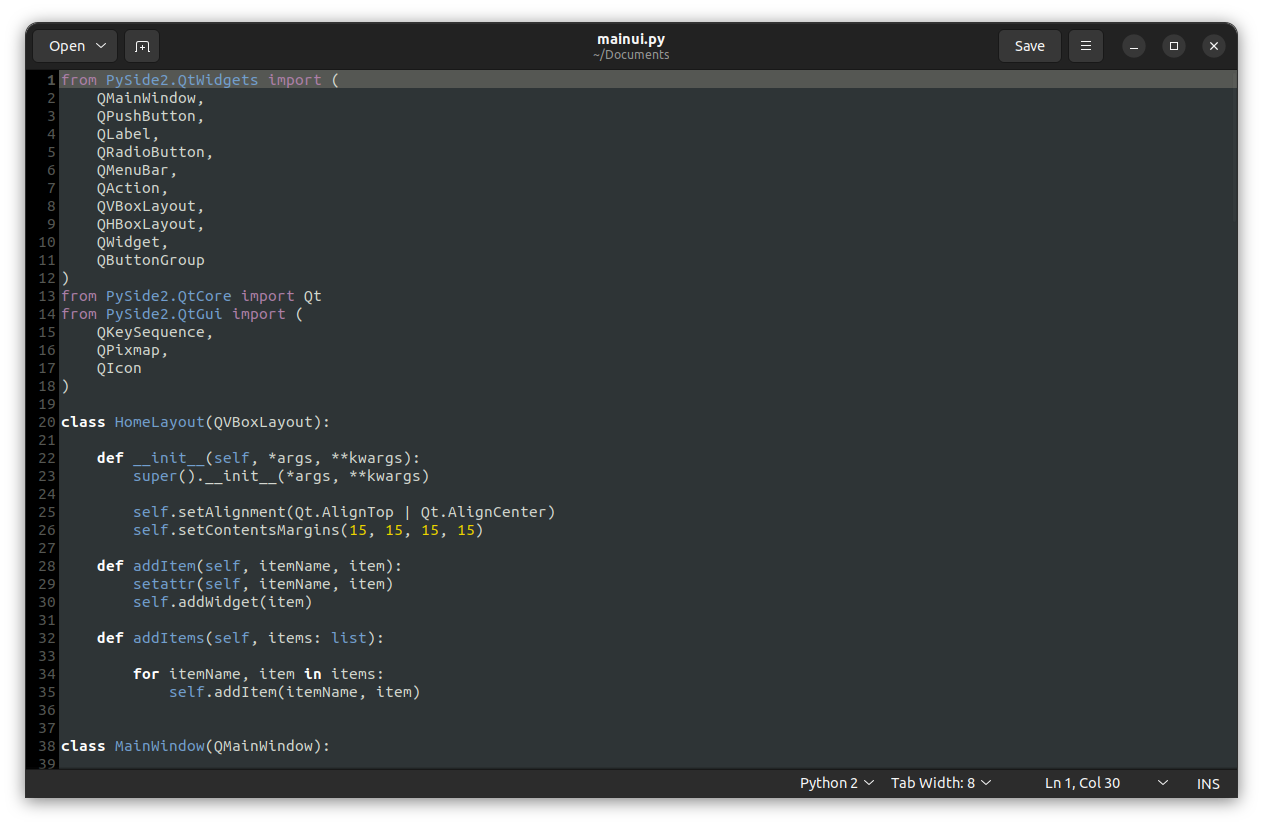
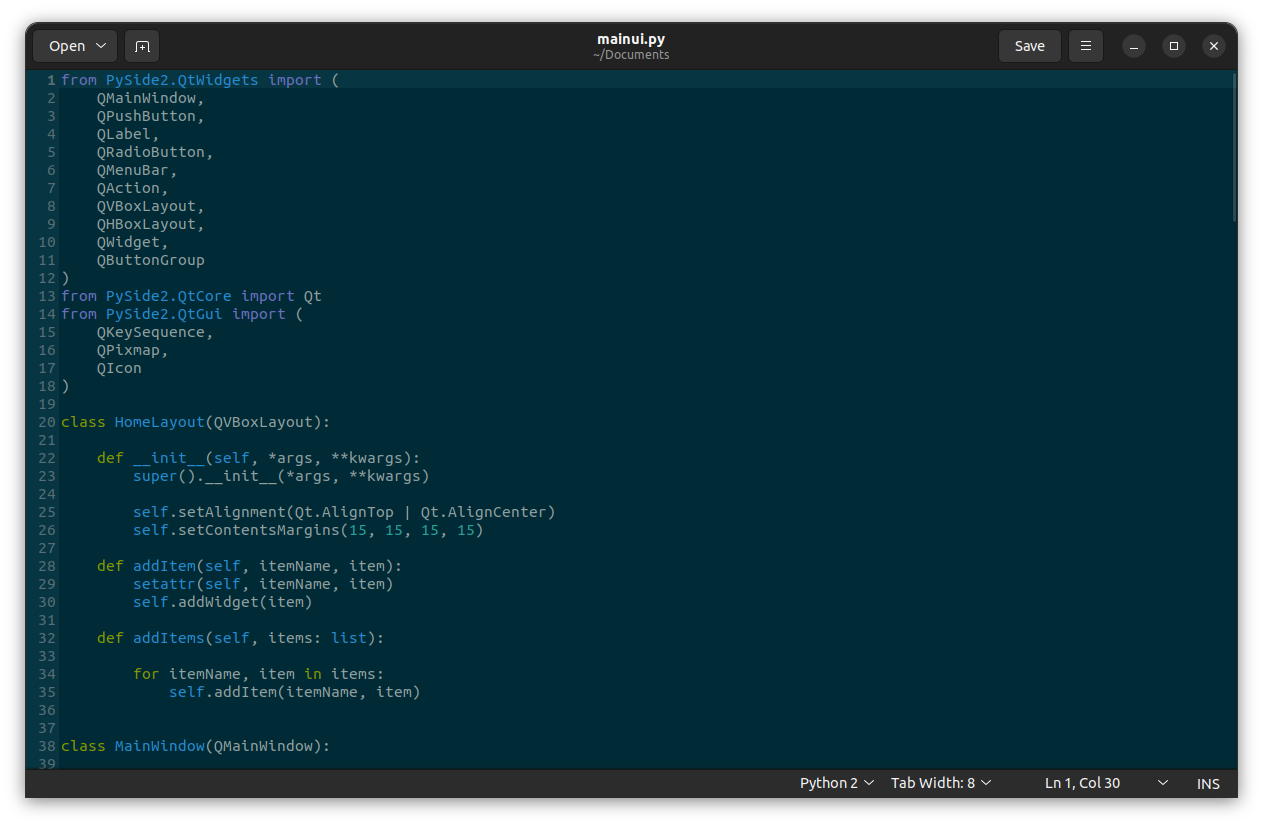
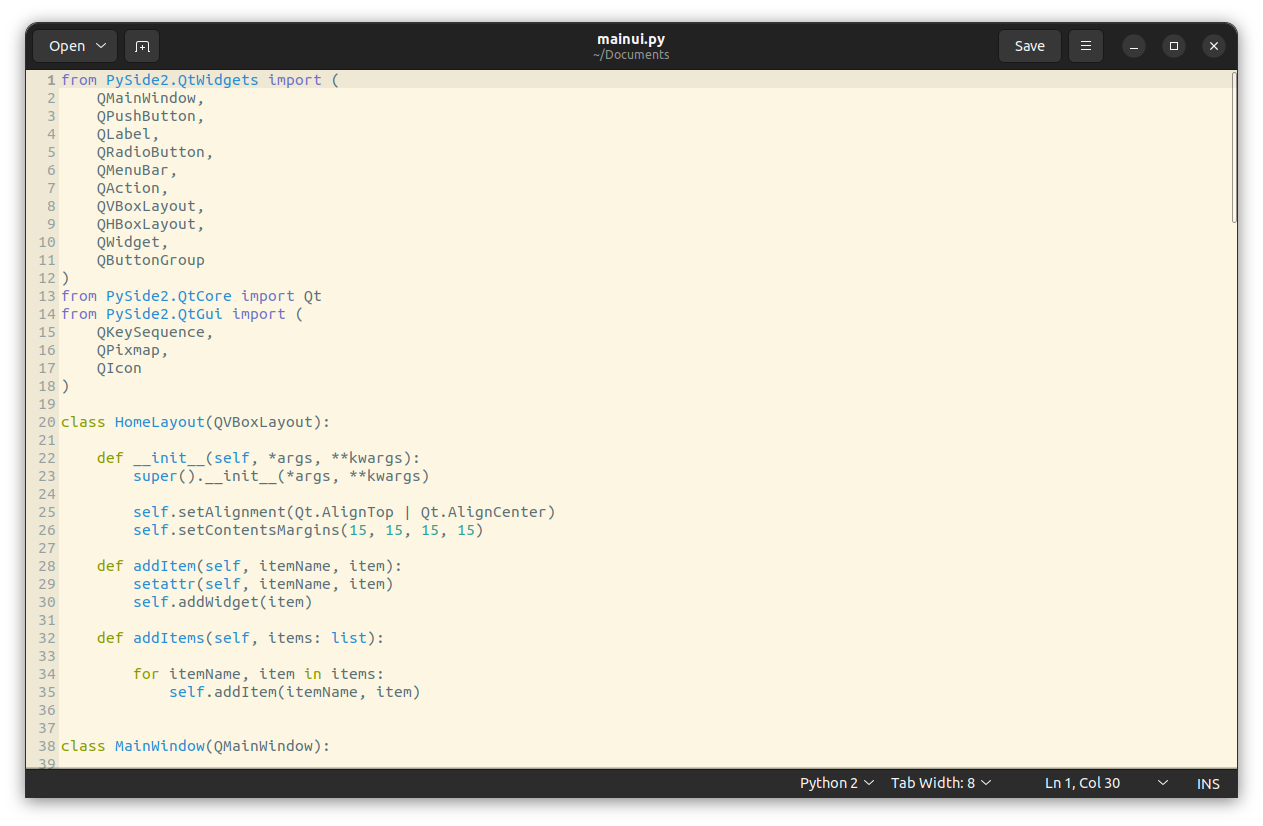
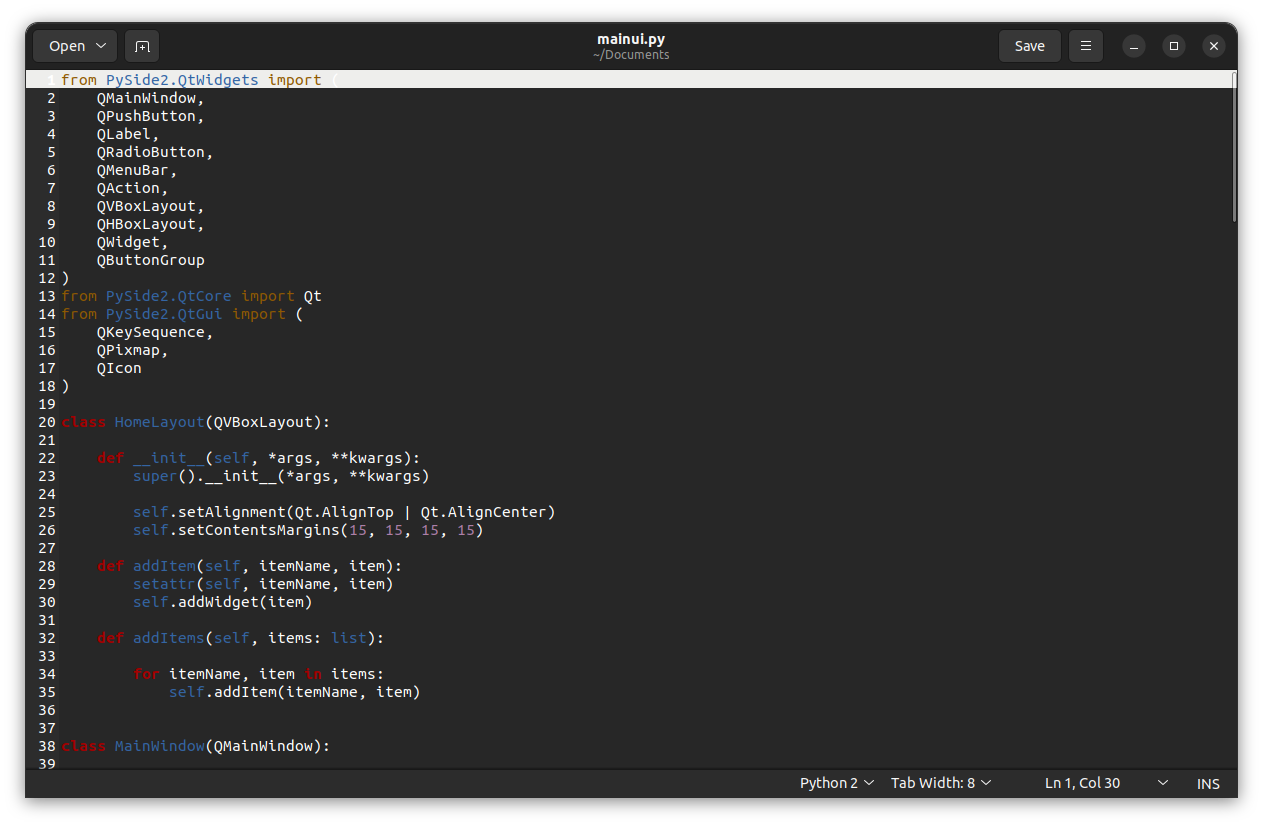
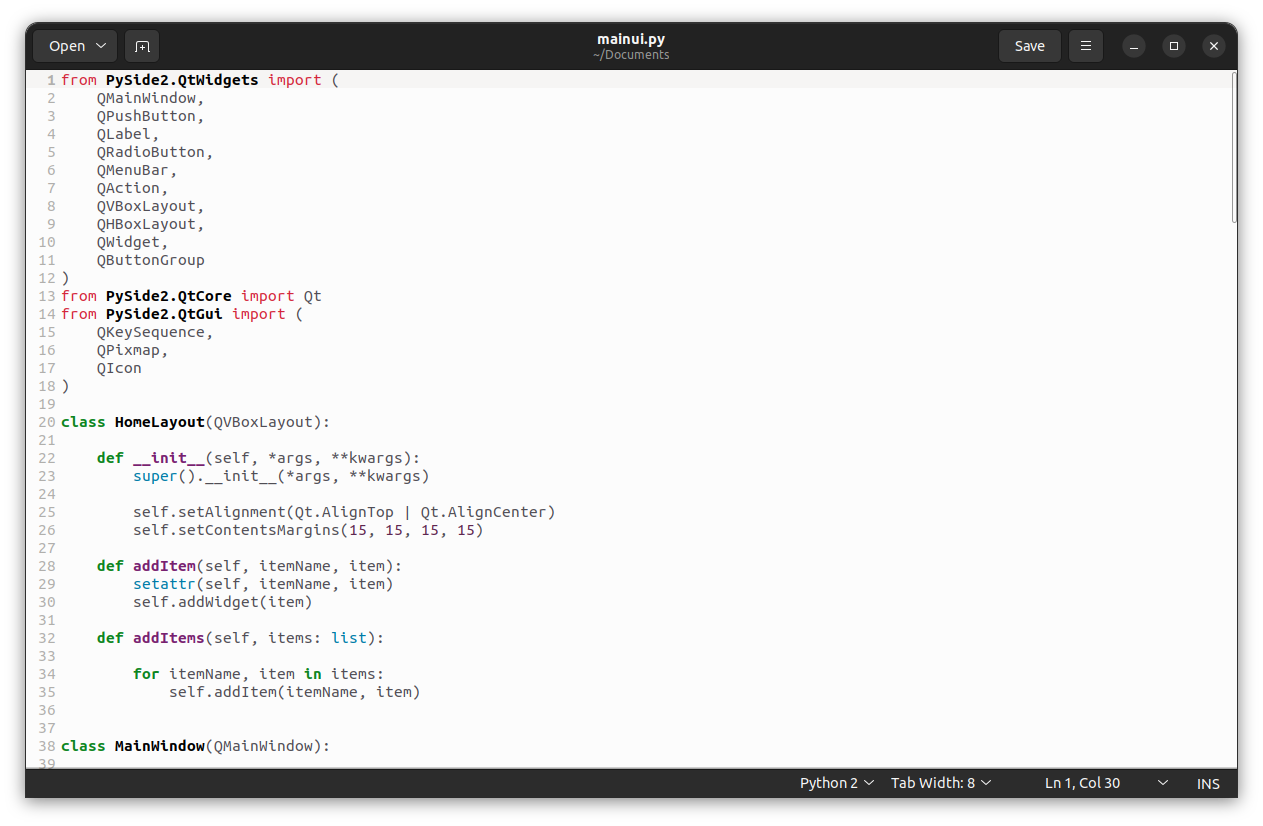
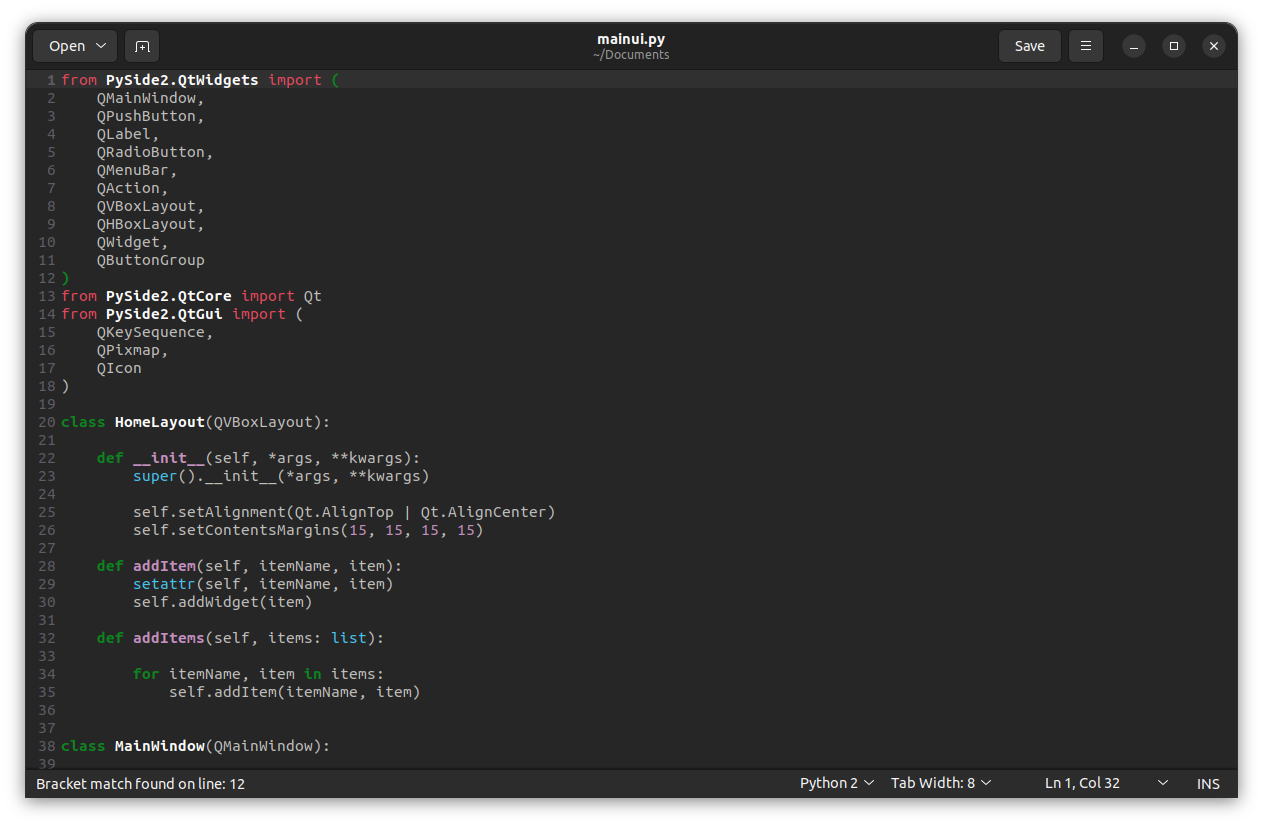
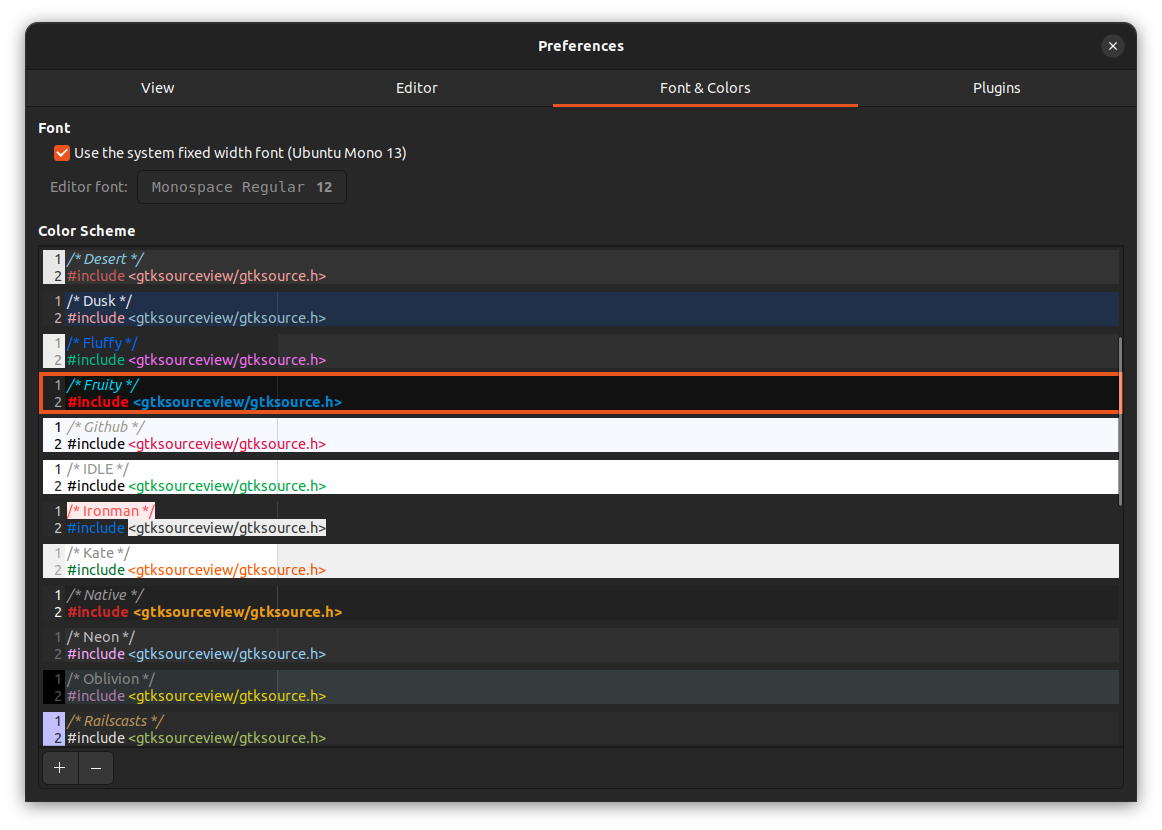
在这里,你可以更改配色方案。你可以在下面的截图中看到所有配色方案的外观。









不喜欢你所看到的? 让我们探索一下第三方 Gedit 主题。
安装第三方配色方案
你需要先从互联网下载所需的配色方案文件,然后从首选项将它们添加到 Gedit 或将它们放在 .local/share/gedit/styles 文件夹中。
步骤 1:下载配色方案文件
第三方 Gedit 主题可在各种 GitHub 仓库中找到。为了你的方便,我列出了一些仓库,你可以在其中找到很多方案文件。
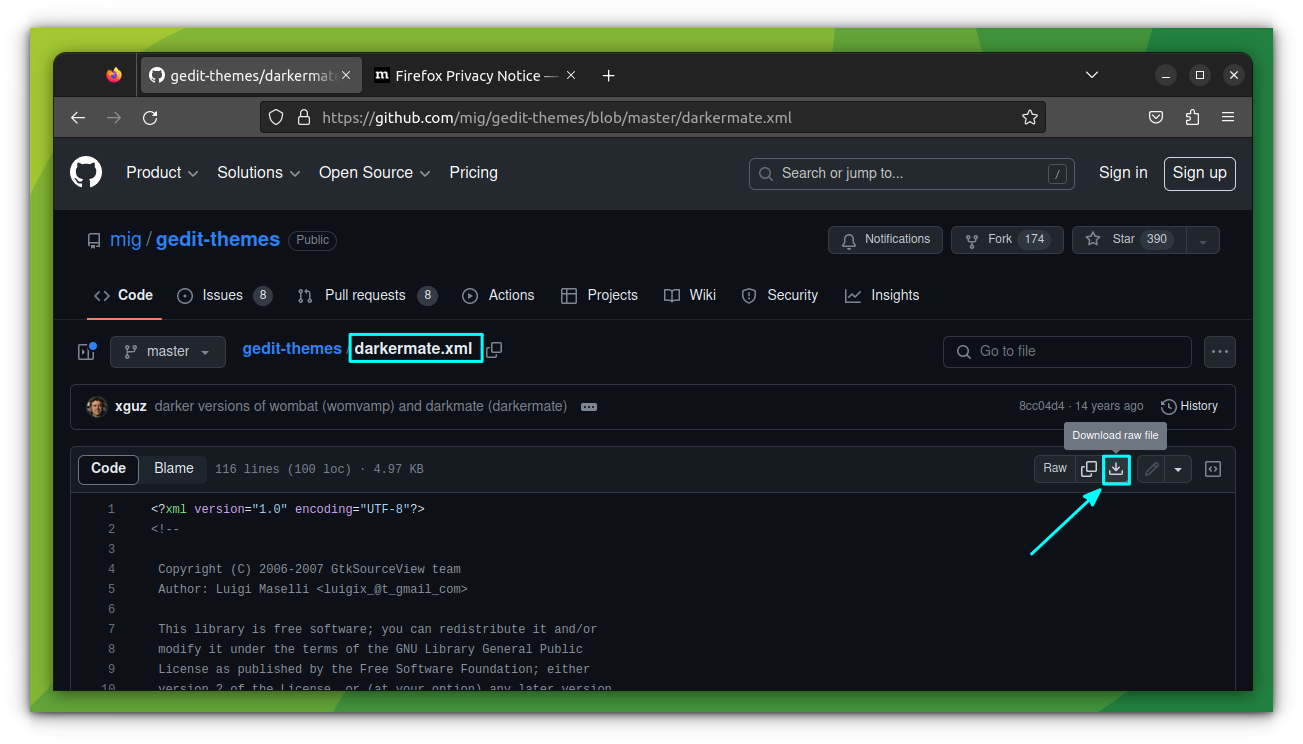
在上面的仓库中,你可以找到 XML 文件。打开主题 XML 文件并使用 将文件另存为原始数据 选项下载它们,如下所示。

步骤 2:安装单独的主题文件
如果你精心挑选了一些主题文件,你可以使用 Gedit 添加方案功能一一安装它们。为此,请打开 “ 首选项 > 字体和颜色 ” 选项卡。现在,单击左下角的 “+” 符号:

从文件浏览器中,选择下载的主题文件,然后单击“ 确定 ”。

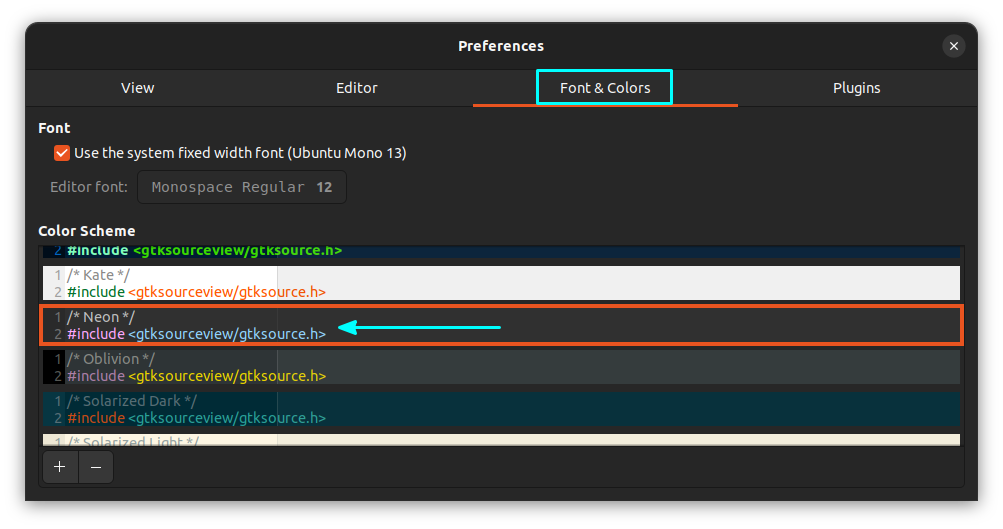
该主题现在将在同一“字体和颜色”选项卡上可见,你可以通过单击它进行切换。
步骤 2 替代:批量安装主题
你是否下载了整个 GitHub 主题仓库? 那么一一安装主题就不方便了。不用担心,Gedit 有可用于批量安装的颜色主题目录。
你必须将所有 XML 文件复制并粘贴到 .local/share/gedit/styles。
之后,你将在“字体和颜色”选项卡上获得所有主题的缩略图。

如果没有 styles 目录,请创建一个。现在,主题将可供该特定用户使用。
在 Linux Mint 上,你可以将 XML 文件复制到
/usr/share/gtksourceview-3.0目录,Gedit 和 Xed 编辑器都可以访问该目录。
删除 Gedit 主题
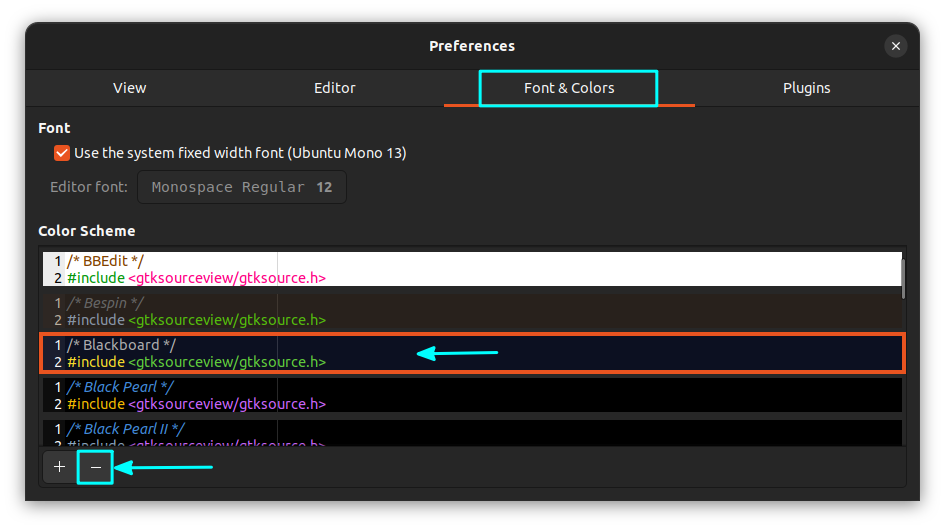
如果你不喜欢某些主题,可以从该位置删除这些文件。或者,转到字体和颜色部分。现在选择你要删除的主题,然后按左下角的 “-” 号。

这将删除该特定的配色方案。
一些好看的 Gedit 主题
下面的截图给出了我的一些建议。
Blackboard:

Catppuccin 是一个深色的 Gedit,如果你使用任何类似的 GTK 主题,那就太合适了:

Lowlight:

Midnight:

Monakai:

Neopro:

Plastic Code Wrap:

Slate:

Vibrant Fun:

你可以通过搜索 GitHub 话题 和仓库来获取更多主题。
更多 Gedit 调整
这只是众多 调整 Gedit 的方法 之一。这里还有更多内容供你探索。
享受更多颜色的 Gedit ?
(题图:MJ/3a36db2e-6da6-4bdc-bf80-0aa0e6481f8e)
via: https://itsfoss.com/gedit-themes/


发表回复